Gate: Authentication Proxy
This plugin can restrict access to a specific HTTP resource (API or static files) for people within your SlashID organization. You can also restrict access for people with specific roles or membership in a particular group.
This plugin is not compatible with the AWS Lambda Authorizer deployment type.
Example usage
Please see Protecting resources with Authentication Proxy.
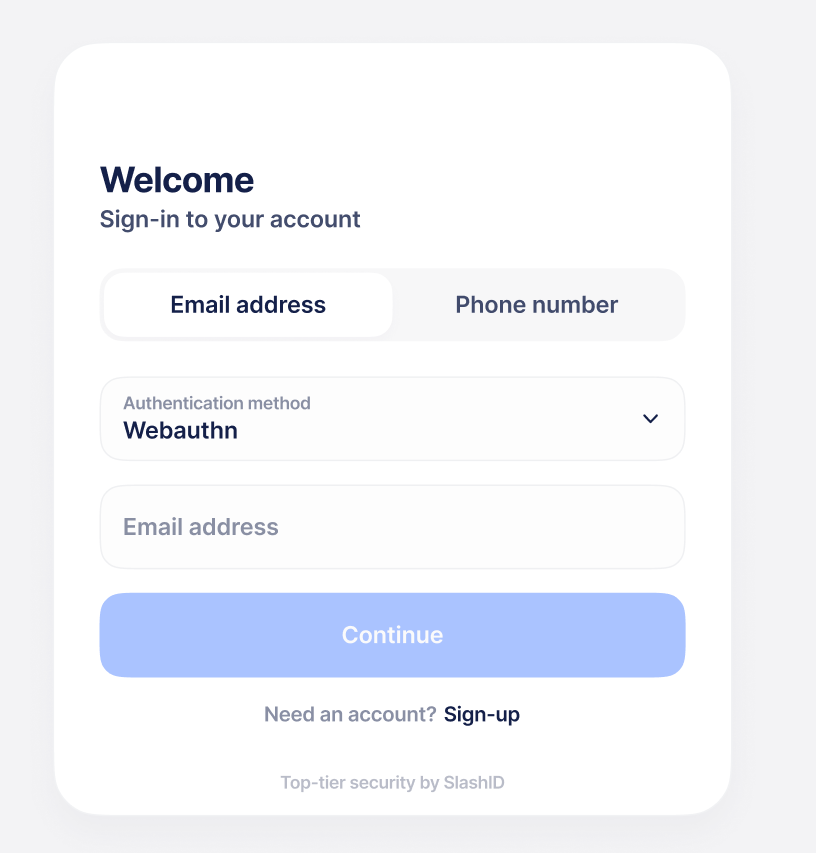
Example Login page

Configuring Gate
- Environment variables
- HCL
- JSON
- TOML
- YAML
GATE_PLUGINS_<PLUGIN NUMBER>_TYPE=authentication-proxy
GATE_PLUGINS_<PLUGIN NUMBER>_PARAMETERS_SLASHID_ORG_ID=<SlashID Org ID>
GATE_PLUGINS_<PLUGIN NUMBER>_PARAMETERS_SLASHID_API_KEY=<SlashID API key>
GATE_PLUGINS_<PLUGIN NUMBER>_PARAMETERS_SLASHID_BASE_URL=<SlashID base URL>
GATE_PLUGINS_<PLUGIN NUMBER>_PARAMETERS_REQUIRED_GROUPS=<Required SlashID groups list>
GATE_PLUGINS_<PLUGIN NUMBER>_PARAMETERS_MAX_GROUPS_INFO_AGE=<Max groups info age>
GATE_PLUGINS_<PLUGIN NUMBER>_PARAMETERS_ONLINE_TOKENS_VALIDATION=<Validate tokens with SlashID servers>
GATE_PLUGINS_<PLUGIN NUMBER>_PARAMETERS_ONLINE_TOKENS_VALIDATION_TIMEOUT=<Validate tokens with SlashID servers timeout>
GATE_PLUGINS_<PLUGIN NUMBER>_PARAMETERS_LOGIN_PAGE_THEME=<Login page theme>
GATE_PLUGINS_<PLUGIN NUMBER>_PARAMETERS_LOGIN_PAGE_LOGO_URL=<Login page logo URL>
GATE_PLUGINS_<PLUGIN NUMBER>_PARAMETERS_LOGIN_PAGE_HEADING=<Login page heading>
GATE_PLUGINS_<PLUGIN NUMBER>_PARAMETERS_LOGIN_PAGE_FACTORS=<Login page factors>
GATE_PLUGINS_<PLUGIN NUMBER>_PARAMETERS_LOGIN_PAGE_FACTORS_<FACTOR NUMBER>_METHOD=<Login page factor>
GATE_PLUGINS_<PLUGIN NUMBER>_PARAMETERS_LOGIN_PAGE_FACTORS_<FACTOR NUMBER>_OPTIONS_<FACTOR OPTION>=<Login page factor option value>
In the Environment variables configuration, <PLUGIN NUMBER> defines the plugin execution order, while
<FACTOR NUMBER> is used to group factor methods with their options (the order is irrelevant).
gate = {
plugins = [
// ...
{
type = "authentication-proxy"
parameters = {
slashid_org_id = "<SlashID Org ID>"
slashid_api_key = "<SlashID API key>"
slashid_base_url = "<SlashID base URL>"
required_groups = "<Required SlashID groups list>"
max_groups_info_age = "<Max groups info age>"
online_tokens_validation = "<Validate tokens in online way>"
online_tokens_validation_timeout = "<Validate tokens with SlashID servers timeout>"
login_page_theme = "<Login page theme>"
login_page_logo_url = "<Login page logo URL>"
login_page_heading = "<Login page heading>"
login_page_factors = [
{
"method" = "<Factor name>",
"options" = {
"<Factor option>" = "<Factor option value>",
}
},
{
"method" = "<Another factor name>",
"options" = {
"<Another factor option>" = "<Another factor option value>",
}
}
]
}
}
// ...
]
}
{
"gate": {
"plugins": [
// ...
{
"type": "authentication-proxy",
"parameters": {
"slashid_org_id": "<SlashID Org ID>",
"slashid_api_key": "<SlashID API key>",
"slashid_base_url": "<SlashID base URL>",
"required_groups": "<Required SlashID groups list>",
"max_groups_info_age": "<Max groups info age>",
"online_tokens_validation": "<Validate tokens in online way>",
"online_tokens_validation_timeout": "<Validate tokens with SlashID servers timeout>",
"login_page_theme": "<Login page theme>",
"login_page_logo_url": "<Login page logo URL>",
"login_page_heading": "<Login page heading>",
"login_page_factors": [
{
"method": "<Factor name>",
"options": {
"<Factor option>": "<Factor option value>"
}
},
{
"method": "<Another factor name>",
"options": {
"<Another factor option>": "<Another factor option value>"
}
}
]
}
}
// ...
]
}
}
[[gate.plugins]]
type = "authentication-proxy"
parameters.slashid_org_id = "<SlashID Org ID>"
parameters.slashid_api_key = "<SlashID API key>"
parameters.slashid_base_url = "<SlashID base URL>"
parameters.required_groups = "<Required SlashID groups list>"
parameters.max_groups_info_age = "<Max groups info age>"
parameters.online_tokens_validation = "<Validate tokens in online way>"
parameters.online_tokens_validation_timeout = "<Validate tokens with SlashID servers timeout>"
parameters.login_page_theme = "<Login page theme>"
parameters.login_page_logo_url = "<Login page logo URL>"
parameters.login_page_heading = "<Login page heading>"
[[gate.plugins.parameters.login_page_factors]]
method = "<Factor name>"
options.<Factor option> = "<Factor option value>"
[[gate.plugins.parameters.login_page_factors]]
method = "<Another factor name>"
options.<Another factor option> = "<Another factor option value>"
gate:
plugins:
// ...
- type: authentication-proxy
parameters:
slashid_org_id: <SlashID Org ID>
slashid_api_key: <SlashID API key>
slashid_base_url: <SlashID base URL>
required_groups: <Required SlashID groups list>
max_groups_info_age: <Max groups info age>
online_tokens_validation: <Validate tokens in online way>
online_tokens_validation_timeout: <Validate tokens with SlashID servers timeout>
login_page_theme: <Login page theme>
login_page_logo_url: <Login page logo URL>
login_page_heading: <Login page heading>
login_page_factors:
- method: "<Factor name>"
options:
<Factor option>: "<Factor option value>"
- method: "<Another factor name>"
options:
<Another factor option>: "<Another factor option value>"
// ...
Where:
<SlashID Org ID>your SlashID organisation ID<SlashID API key>your SlashID API key<SlashID base URL>the base URL of SlashID servers. Default:https://api.slashid.com.<Required SlashID groups list>list of groups required to access the endpoint. Default, empty (no groups required). If multiple groups are provided, all of them are required. In environment variables, multiple group names should be separated by a comma. For example:user,admin. In HCL, JSON, TOML and YAML multiple groups should be provided as a list. For example:["user", "admin"].<Max groups info age>maximum age of groups information. If groups are present in JWT or in cache, but their information is older than this value, Gate will fetch the latest information from SlashID servers. Age should have format1h,1m,1sor1ms. You can combine multiple units, for example:1h30m. If this value is not provided, groups information will be fetched from SlashID servers on every request.<Validate tokens with SlashID servers>if enabled, JWT tokens will be validated with SlashID servers for each request. It will introduce a slight latency overhead for each request, but it guarantees data freshness and accounts for activity on the identity object (disabled account, groups and roles changes and similar). To help to measure the impact of that options on your request, we recommend checking the Gate Monitoring guide. If disabled, Gate verifies the JWT signature and expiration without making any external calls. Default:true.<Validate tokens with SlashID servers timeout>timeout for validating tokens with SlashID servers. Default:5s. If the timeout is reached, the request will be rejected with status code502 Bad Gateway.<Login page theme>theme of the login page. By default,dark. Available options:dark,light,auto.<Login page logo URL>URL of the logo displayed on the login page. By default, no logo is displayed.<Login page heading>heading displayed on the login page. By default, no heading is displayed.<Login page factors>factors available for authentication. By default, passkeys and email link are available.<Factor name>name of the factor. You can find the list of available factors in the SDK documentation ofFactorMethodtype.<Factor option>and<Factor option value>options for the factor and their respective values. You can find the list of available options for factoroidchere and for factorwebauthnhere.
To learn more about configuring the login page, please visit our React SDK reference.
To learn more about configuring OIDC authentication, please visit our SSO in 5 minutes guide.
To learn more about configuring Gate, please visit the configuration page and plugins section.
The order of plugins in the configuration determines their execution order.
Disabling plugin for specific URLs
You can enable or disable this plugin for specific URLs by using the enabled option in the URLs configuration.
- Environment variables
- HCL
- JSON
- TOML
- YAML
GATE_URLS_0_PATTERN=svc-example.com/*
GATE_URLS_0_TARGET=http://example:8080
GATE_URLS_1_PATTERN=svc-another-example.com/
GATE_URLS_1_TARGET=https://another-example:8080
gate = {
urls = [
{
pattern = "svc-example.com/*"
target = "http://example:8080"
},
{
pattern = "svc-another-example.com/"
target = "https://another-example:8080"
}
]
// ...
}
{
"gate": {
"urls": [
{
"pattern": "svc-example.com/*",
"target": "http://example:8080",
},
{
"pattern": "svc-another-example.com/",
"target": "https://another-example:8080"
}
],
// ...
URL are matched in the order they are defined in the configuration file.
[[gate.urls]]
pattern = "svc-example.com/*"
target = "http://example:8080"
[[gate.urls]]
pattern = "svc-another-example.com/"
target = "https://another-example:8080"
URL are matched in the order they are defined in the configuration file.
gate:
urls:
- pattern: svc-example.com/*
target: http://example:8080
- pattern: svc-another-example.com/
target: https://another-example:8080
URL are matched in the order they are defined in the configuration file.